Mod phpfreechat
This Mod plugin displays a chat (using phpfreechat) in a wiki page.

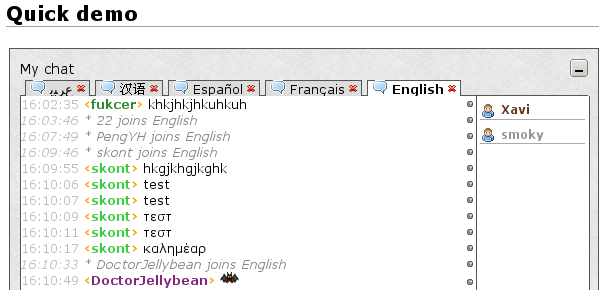
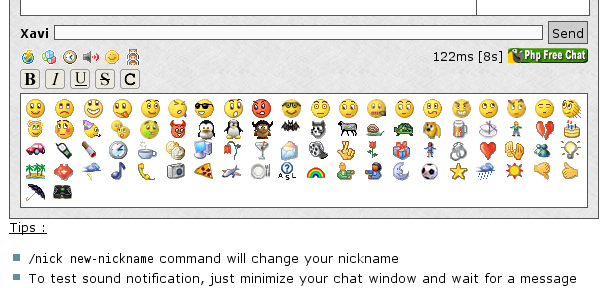
phpFreeChat is a free, simple to install, fast, customizable and multi languages chat that uses a simple filesystem for message and nickname storage. It uses AJAX to smoothly refresh (no flicker) and display the chat zone and the nickname zone. It supports multi-rooms (/join), private messages, moderation (/kick, /ban), customized themes based on CSS and plugins systems that allows you to write your own storage routines (ex: Mysql, IRC backends …), and you own chat commands !


Checkout the phpfreechat demo: http://www.phpfreechat.net/demo
Usage
To display a module in a wiki page, use the syntax:
Copy to clipboard
{PHPFREECHAT(title=title, channel=name)}{PHPFREECHAT}
| Parameter | Accepted values | Effect | Since |
|---|---|---|---|
| title | text | title for the chat window | |
| channel | text | chat channel name |
To install
Checkout the Mods section.
- Additionally, and if it's not you available elsewhere, you can download the files from svn directly:
- Copy the file tiki-phpfreechat_ajax.php from the lib/phpfreechat folder and paste it to the root of Tikiwiki.
- Take all the content that is in the first thing you downloaded from svn (http://tikiwiki.svn.sourceforge.net/viewvc/tikiwiki/mods/trunk/wiki-plugins/phpfreechat/) and put everything in the wiki-plugins/phpfreechat folder.
- In your Tiki, create a new Wiki page with the title "chat" (per example) and insert this content : Copy to clipboard{PHPFREECHAT(title=title, channel=name)}{PHPFREECHAT}
- In the file lib/setup/js_detect.php, start by finding these lines: Copy to clipboard// NB replace "normal" speeds with int to workaround issue with jQuery 1.4.2 $headerlib->add_js($js, 100);
- After this section, add these lines:Copy to clipboard$jsPrototype = 'if (Prototype) jQuery.noConflict();'; $headerlib->add_js($jsPrototype, 101);
- N.B.: This procedure has been tested on a Tiki 6.0-6.1. Perhaps this line of code is going to be added in next versions.
- G.I.: In tiki version 9.1, the file js_detect.php has been renamed to javascript.php and portion of the code has changed. I have yet to test where to put the aforementioned lines of code.
-
Related pages